IT-tanten 4 Kravspec en fördel
Medan jag ger mig i kast med mitt projekt att skapa en egen ganska avancerad hemsida från grunden pågår ett annat intresse, nämligen att följa min egen process, hur jag gör och vad jag lär av det. Det finns möjligheten av ett lärande av mitt tillvägagångssätt, oavsett om jag gör det smart eller inte. Kanske tom till nytta för någon mer än mig, vem vet?
Jag har redan gjort en kravspes på både innehåll och design och det tror jag är bra att börja med.
Den där hemsidan Free Drupal 8 Tutorials – an Exhaustive List med långt över 200 punkter för nybörjare visade sig vara rena guldgruvan. Jag har kunnat hämta länkar till i stort sett varje punkt i min kravspec. I mitt fall ser den ut så här efter någon timmes febrigt ivrigt läsande. Jag har lagt in de länkar som jag tror kommer till nytta när jag ska göra verkstad av respektive punkt. De är som recept till respektive smårätt i plockmenyn.
KRAVSPEC innehåll och design
http://www.inmotionhosting.com/support/edu/drupal-8/create-content
GRAFISK DESIGN och översiktligt innehåll, skisser
Jag har redan gjort en kravspes på både innehåll och design och det tror jag är bra att börja med.
Den där hemsidan Free Drupal 8 Tutorials – an Exhaustive List med långt över 200 punkter för nybörjare visade sig vara rena guldgruvan. Jag har kunnat hämta länkar till i stort sett varje punkt i min kravspec. I mitt fall ser den ut så här efter någon timmes febrigt ivrigt läsande. Jag har lagt in de länkar som jag tror kommer till nytta när jag ska göra verkstad av respektive punkt. De är som recept till respektive smårätt i plockmenyn.
KRAVSPEC innehåll och design
http://www.inmotionhosting.com/support/edu/drupal-8/create-content
GRAFISK DESIGN och översiktligt innehåll, skisser

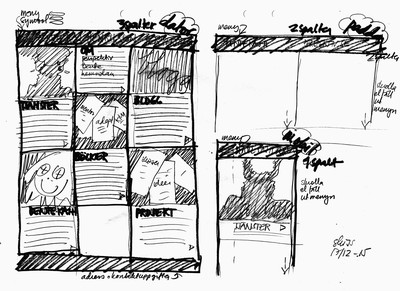
Jag tänker mig ett statiskt huvud och fot och däremellan ett 3-spaltigt innehåll för läsning i datorer, 2-spaltigt för paddor och 1-spaltigt för mobiler. Bilder och textmassa bildar ett rutnät.
GRAFISK PROFIL
Logga
http://www.inmotionhosting.com/support/edu/drupal-8/themes/upload-custom-logo
Huvud och fot statisk, Svart med vit text, prel Arial Black versaler. Är inte säker på val av stilsorter än och kravspecen är att vlet av stilsort ska funka oavsett läsare. Text – Bente Kaj Henriksson Perspektiv + menysymbol och loggor/länkar till andra plattformar.
Brödtext prel Arial 12 p m stort radavstånd
Huvudrubrik i spalterna Arial Black - kulört, t ex röd
Färger Svart vit röd grå
http://www.inmotionhosting.com/support/edu/drupal-8/themes/customize-colors
http://www.inmotionhosting.com/support/edu/drupal-8/themes/change-color-set
Kvadratiska bilder och bildtexter på första sidan
Huvudrubrik i spalterna Arial Black - kulört, t ex röd
Färger Svart vit röd grå
http://www.inmotionhosting.com/support/edu/drupal-8/themes/customize-colors
http://www.inmotionhosting.com/support/edu/drupal-8/themes/change-color-set
Kvadratiska bilder och bildtexter på första sidan
MENY böcker&artiklar, tjänster, projekt, om, Bente Kaj H, blogg, tänkvärt, hem
http://www.inmotionhosting.com/support/edu/drupal-8/menus/menu-introduction
https://www.advomatic.com/blog/adding-responsive-images-to-your-drupal-8-site
BLOGG
Skapa blogg
https://www.youtube.com/watch?v=rhzw59RFzDA&list=PLpeDXSh4nHjRZEy_eNFegoGklfiGzf_ob&index=23
http://www.inmotionhosting.com/support/edu/drupal-8/blogging/install-enable
http://www.inmotionhosting.com/support/edu/drupal-8/blogging/create-entry
http://www.webwash.net/drupal/tutorials/build-blog-drupal-8-content-types-and-fields
Lägg till & ta bort blogginlägg
http://www.inmotionhosting.com/support/edu/drupal-8/create-content/add-new-article
http://www.inmotionhosting.com/support/edu/drupal-8/blogging/disable-comment-single-entry
Skapa kommentarsfält
http://www.inmotionhosting.com/support/edu/drupal-8/blogging/create-comment-section
Lägg till & ta bort kommentarer
http://www.webwash.net/drupal/tutorials/build-blog-drupal-8-adding-comments
http://www.inmotionhosting.com/support/edu/drupal-8/blogging/disable-comment-single-entry
LÄSARDIALOG på vissa ställen, t ex vissa projekt https://www.advomatic.com/blog/adding-responsive-images-to-your-drupal-8-site
BOCKER – presentera böcker, artiklar, både e-dito och pappers-dito, poddar, ta emot beställning, sälja och kanske, men troligen inte ta betalt över nätet (tror inte att jag kommer att sälja i den omfattning som motiverar en sådan funktion) Kommer advomatic-kurs i detta snart.
SPAMFILTER
SEO Sökmotoroptimering. Bli sökordsmedveten från och med nu! #hashtagga t ex #systemisk #mentorskap #mentorprogram #organisationsutveckling etc
BESÖKSSTATISTIK – som gör skillnad på mobil eller stationär surfare och vilka sidor de tittar på, är det möjligt?
LÄNKA till logos FB Twitter Indesign Pinterest Google+ och vidarebefordra som mail m fl. Underlätta spridning till och från min sida.
RESPONSIV DESIGN eller mobil web – vad är skillnaden? Återkommer med material här och kommer att blogga om Mobilegeddon. Behöver läsa på mer först. I alla fall förstår jag att den här punkten snarare borde står först, inte sist. För den ar avgörande för hur själva sidan läggs upp. I mitt fall är det ingen fara, jag har ju inte börjat än. Jag bara läser på vad som komma skall.
RESPONSIV DESIGN eller mobil web – vad är skillnaden? Återkommer med material här och kommer att blogga om Mobilegeddon. Behöver läsa på mer först. I alla fall förstår jag att den här punkten snarare borde står först, inte sist. För den ar avgörande för hur själva sidan läggs upp. I mitt fall är det ingen fara, jag har ju inte börjat än. Jag bara läser på vad som komma skall.
Det är ju jätteintressant, det här!
Kommentarer
Trackback
